Google Speed & SEO – Core Vital Update

In Dec 2018 Google released it’s Light House Update which was a move to review and improve the speed of all websites. It is rare that Google makes updates that force website agencies to implement chargeable updates on their clients websites. Although few and far between the changes are always in the best interest of Googles clients, these are the browsers searching for you on Google.
FORCED CHANGE UPDATE TIMELINE
2013 December: Responsive Design
2016 February: AMP (accelerated mobile pages)
2017 October: SSL Certificates (not secure warning)
2019 January: Google Light House Update
2021: Core Vital Update
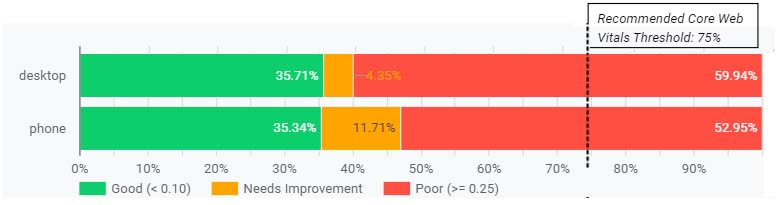
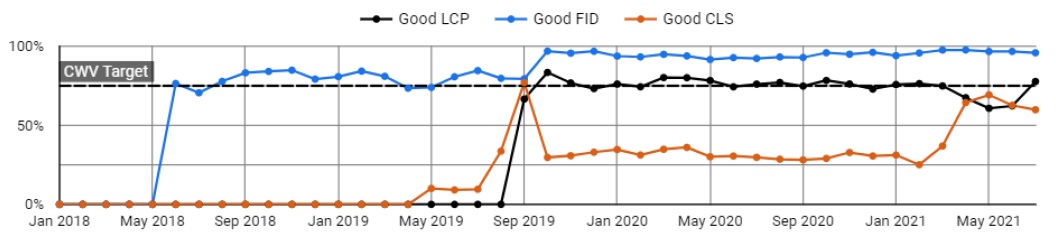
From July 2021, Google announced it will be basing its rankings for SEO on Core Web Vitals threshold targets, which uses the same data-sets used in this report. For advice on improving your website speed, speak with your account manager. A pass for Core Web Vitals is considered a ‘good’ rating (75%+) for all three metrics. As of July 2021, 21% of all websites achieve this. Website speed metrics for a good user experience (UX) can be broken down to three core vital measurements: LCP, FID & CLS.
Largest Contentful Paint (LCP)
Website loading speed
LCP reports the render time of the largest content element that is visible within the displayed screen. Google has now added this into metric in to its latest GA4 analytics which provides a guideline of how your website should perform.

First Input Delay (FID)
Interactivity
FID measures the time from when a user first interacts with a page (e.g when they click a link, tap on a button, or view a video) to the time when the browser is actually able to respond to that interaction. Google has now added this into metric in to its latest GA4 analytics which provides a guideline of how your website should perform.

Cumulative Layout Shift (CLS)
Visual Stability
CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. Google has now added this into metric in to its latest GA4 analytics which provides a guideline of how your website should perform.

SPEEDS
These were the speed scores before a recent update.
Mobile: 6/100 Desktop: 38/100.
The speed scores we achieved were: (these do fluctuate depending on activity)
Mobile: 90/100 Desktop: 100/100
GA4 Reporting
We now measure this new criteria in our GA4 analytic reporting dashboard.

Speed Testing
You can test the speed of your website on the “Google Speed Test” found here: https://developers.google.com/speed/pagespeed/insights/
GA4 Help
If you are not currently using GA4 correctly and need help with the set up, reporting or training please get in touch.







